Untuk lebih jelasnya silahkan simak video berikut ini
dan berikut ini adalah tutorial untuk membuat preferences menggunakan java.
Untuk mendownload Excercise File dari lynda.com silahkan simak video diatas dan silahkan download file berikut untuk latihan Download_Excercise SharedPreferences
atau bisa juga anda membuat dengan cara berikut ini
Akan saya berikan contohnya buatan saya:
- Buat project baru
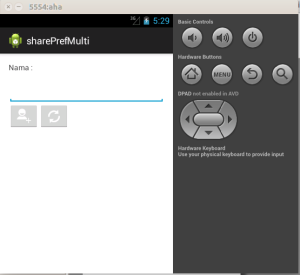
- Buat tampil seperti dibawah ini

Source Code: activity_main.xml<RelativeLayout xmlns:android="http://schemas.android.com/apk/res/android" xmlns:tools="http://schemas.android.com/tools" android:layout_width="match_parent" android:layout_height="match_parent" android:paddingBottom="@dimen/activity_vertical_margin" android:paddingLeft="@dimen/activity_horizontal_margin" android:paddingRight="@dimen/activity_horizontal_margin" android:paddingTop="@dimen/activity_vertical_margin" tools:context="com.example.shareprefmulti.MainActivity$PlaceholderFragment" > <TextView android:id="@+id/textView1" android:layout_width="wrap_content" android:layout_height="wrap_content" android:text="@string/nama" /> <EditText android:id="@+id/nameIn" android:layout_width="fill_parent" android:layout_height="wrap_content" android:layout_alignLeft="@+id/textView1" android:layout_below="@+id/textView1" android:layout_marginTop="17dp" android:ems="10" android:inputType="textPersonName" > <requestFocus /> </EditText> <ImageButton android:id="@+id/imageButton1" android:layout_width="wrap_content" android:layout_height="wrap_content" android:layout_alignLeft="@+id/nameIn" android:layout_below="@+id/nameIn" android:onClick="saving" android:src="@drawable/ic_action_user_add" /> <ImageButton android:id="@+id/imageButton2" android:layout_width="wrap_content" android:layout_height="wrap_content" android:layout_alignTop="@+id/imageButton1" android:layout_toRightOf="@+id/imageButton1" android:onClick="refreshing" android:src="@drawable/ic_action_refresh" /> <TextView android:id="@+id/textView2" android:layout_width="wrap_content" android:layout_height="wrap_content" android:layout_alignRight="@+id/imageButton1" android:layout_below="@+id/imageButton1" android:layout_marginTop="32dp" android:text="" /> </RelativeLayout> - Buat class uiGet.java untuk memudahkan kita dalam mengambil nilai dan mensetting nilai ke komponen XML. class ini berada pada package com.example.shareprefmulti.UiGet atau kalian dapat membuat package sesuka kalian. Kenapa membuat package dan class ini terpisah, karena akan lebih modular untuk membuat applikasi OOP (object oriented programing).berikut adalah sourccodenya uiGet.java :
<pre>package com.example.shareprefmulti.UiGet; import android.app.Activity; import android.widget.EditText; import android.widget.TextView; public class uiGet { public static void displayText(Activity activity, int id, String text) { TextView tv = (TextView) activity.findViewById(id); tv.setText(text); } public static String getText(Activity activity, int id) { EditText et = (EditText) activity.findViewById(id); return et.getText().toString(); } }Nexet step 4 . . .
Local Data Storage Android